Menu
✁
digitalien.org — Stefan Knecht
User Story Mapping (USM) ist eine visuelle Methode. In kleinen Gruppen werden gemeinsam und im story telling viele User Stories organisiert und priorisiert.

 Jeff Patton hat User Story Mapping als strukturierte Methode ausgearbeitet und das Vorgehen beschrieben:
Jeff Patton hat User Story Mapping als strukturierte Methode ausgearbeitet und das Vorgehen beschrieben:
Story Maps wirken durch Story Telling.
Es steckt angewandte Psychologie dahinter: wir konstruieren Realität im aktiven Gespräch.
Jerome Bruner hat 1991 erforscht, wie Story Telling wirkt. Sinn und Zusammenhang verstehen wir im Diskurs mit anderen Menschen besser. Das Geschichtenerzählen um die nackte Anforderung herum ist der Kitt, der viele einzelne Informationen verständlich macht.
Wenn eine große Story als zentrales Bedürfnis in einem Gespräch mit allem Kontext vorgetragen wird — dann wird sie automatisch zu kleineren Stories segmentiert. Im gemeinsamen Besprechen werden neue Einsichten nachvollziehbar auf Karten dokumentiert und gehen so nicht verloren.
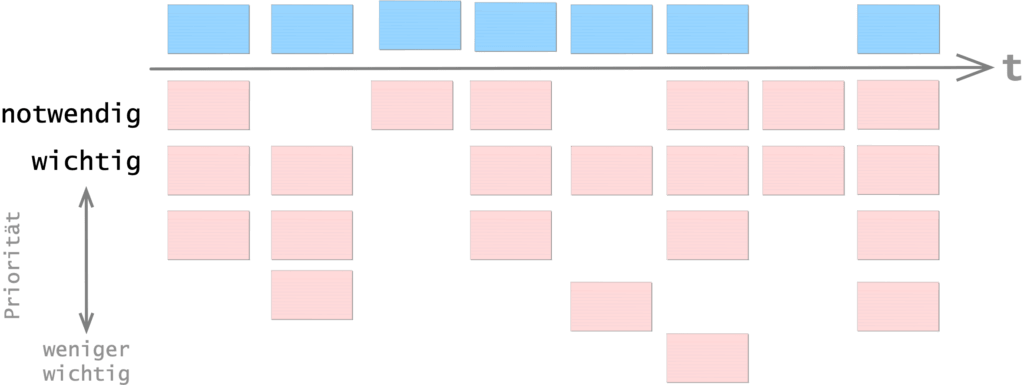
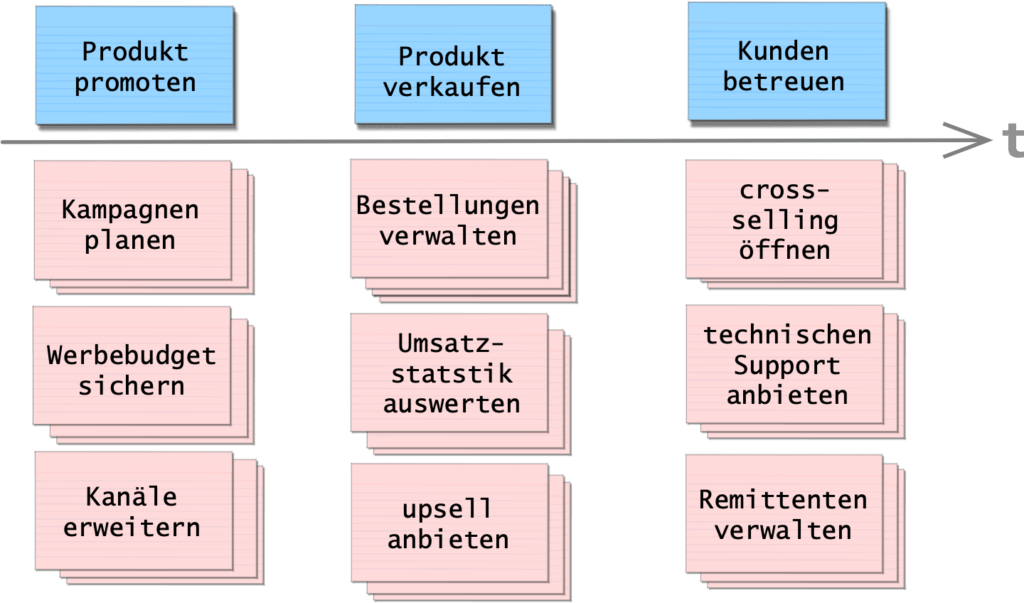
Entlang der Wertschöpfungskette werden Stories von links nach rechts, von der ersten Interaktion des Nutzers mit dem geplanten System bis zum Erreichen des Ergebnisses angeordnet.
Jede Karte ist eine User Story. Stories verwenden kurze Sätze mit Verben und beschreiben, was Menschen weshalb tun.

Die hier blauen Karten/Stories sind große Stories oder Epics und Aufgaben auf dem Weg zu einem Ziel.
Die roten Karten sind Features/Tools/Werkzeuge der Software um diese Aufgaben zu erfüllen.
Es gibt also Ziele, Aufgaben und Werkzeuge:
Sind die User Stories vollständig, dann müsste ein Nutzer von links nach rechts die Wertschöpfungskette durchlaufen, das Ziel unterbrechungsfrei erreichen und mindestens zufrieden sein mit dem Ergebnis.
Nach jedem Story Mapping Workshop werden vermutlich noch mehr Karten/Stories an der Wand sein als zuvor.
Genau darum geht es: immer besser verstehen, was genau zu tun ist. Erst Vermutungen formulieren, dann prüfen, gruppieren und aussortieren.
»Scope doesn’t creep — understanding grows.«
Jeff Patton, 2014 (49)
Mit mehr Stories ufert nicht das Produktziel aus — das Verständnis wächst.
Jeff Patton, 2014 (49)
Wenn mit sehr vielen Stories, mehr, als man sich merken kann, die Story Hell winkt — ist das nicht nachträglich und das Gegenteil der Klärungen und Priorisierung, zu der USM geschieht?

Nein — im Gegenteil: das sich immer wieder beschäftigen mit den Geschichten lässt Verständnis wachsen und Zusammenhänge besser begreifen.
Wird in Scrum gearbeitet, dann ist dieses Refinement eine ständige Aufgabe des Entwicklungsteams und des Produktverantwortlichen, keine Fleißarbeit.
Einen prototypischen Nutzer gibt es selten. Es ist also wichtig, Bedürfnisse und Nutzungserfahrungen vieler verschiedener Nutzer so gut als möglich zu kennen um reale Bedürfnisse zu bedienen.
Szenarien oder Use Cases sind mit Personas gut zu verstehen. Es wird mehrere Personas geben. Use Cases beschreiben, was eine Persona erreichen will und wann sie dem Weg und Ergebnis zufrieden ist.
Eine Warnung zu Personas: verwenden Sie das nur, so lange es keine realen Daten gibt. Mehr dazu → hier.
Mit den Eigenschaften/Features des Produktes soll mindestens eine zufriedene Nutzungserfahrung erreicht werden. Unzufriedene Nutzer suchen nach anderen Angeboten. Zufriedene Nutzer kehren vielleicht zurück und das Geschäftsziel wird erneut bedient. Besser noch sind begeisterte Nutzer, die einen ripple effect auslösen, ihre Begeisterung teilen und authentische Werbung machen.
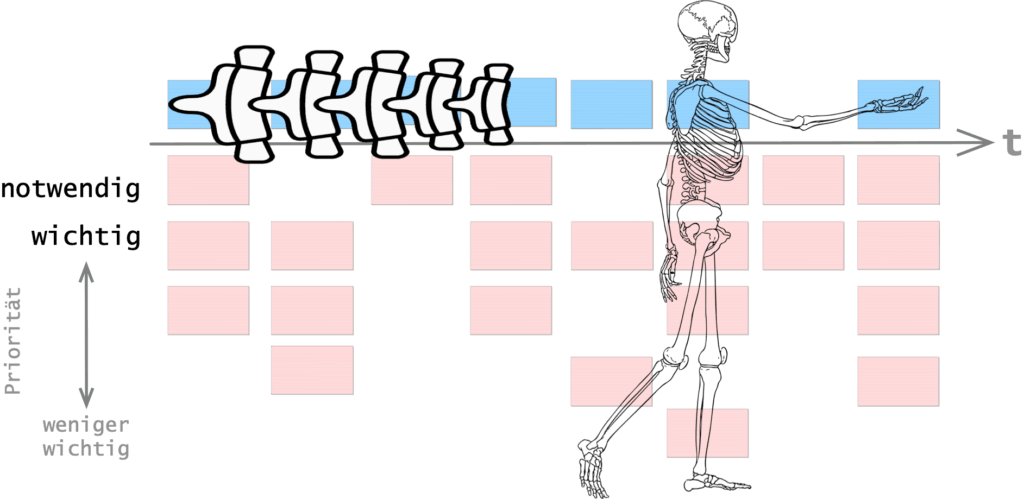
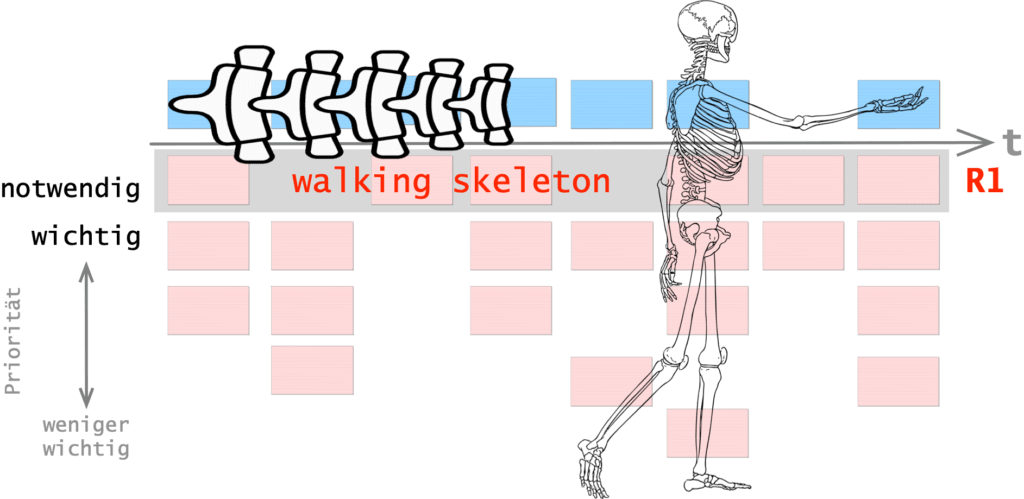
Das Rückgrat oder backbone des Systems sind alle essenziellen Aktivitäten zum Ziel.

Das laufende Skelett oder walking skeleton ist das System, das die minimal notwendigen Aufgaben für die komplette Nutzererfahrung umfasst. Der Begriff stammt von Alistair Cockburn.
Das walking skeleton ist das MVP, das minimum viable product.
Ein MVP hat so wenige notwendige und hinreichende Eigenschaften, dass Nutzer das Ziel erreichen können. Erst dann sind Tests und reales Feedback von realen Nutzern sinnvoll möglich.
Ohne MVP und ohne echte Nutzungsdaten und Rückmeldungen bleiben alle Annahmen Spekulation.
Am Beispiel eines Webshop wird das Vorgehen schnell einleuchtend:
Die blauen Karten sind Epics oder grosse Stories. Von links nach rechts bilden Sie als Backbone ab, was der Webshop mindestens leisten muss, so dass Kunden Produkte kaufen können.

Die roten Karten darunter sind User Stories. Die oben stehenden sind wichtiger als die darunter. Zu jeder Story gehört ein Stapel darunter liegender weiterer Stories.
Wo ist der Fehler?
Das Team hat User Story Mapping zum ersten Mal als Methode zur Sortierung und Priorisierung des Backlog angewendet.
Welche der Karten fallen aus der Reihe?
Welcher Art sind diese Stories — und wie könnten diese Anforderungen besser abgebildet werden?
Bevor Stories im Backlog priorisiert werden — Abstand nehmen und immer wieder dieselbe Frage stellen:
Welchen Nutzen hat das Unternehmen von diesem Produkt?
Die Produktvision setzt beobachtbare Ziele. Ziele sind messbar und ökonomisch sinnvoll. Allein das zählt.

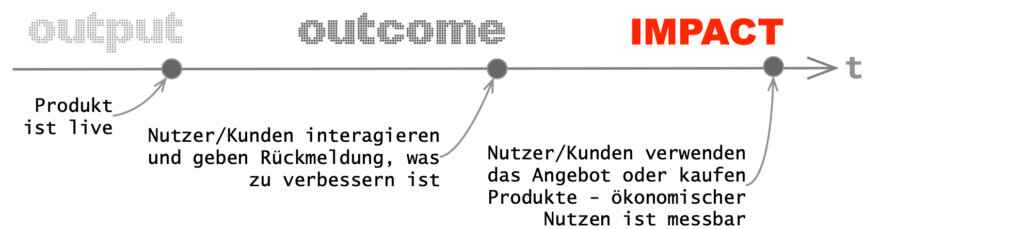
Das Outcome (Nutzer verwenden das System) kann man meist recht schnell nach dem Output (System ist live) beobachten. Den langfristigeren Impact als ökonomischen Nutzen zu messen, kann ein wenig dauern.
Produktziele und -nutzen müssen ökonomisch quantifizierbar, messbar, beobachtbar sein.
Bei allen Transaktionen geht es um Verhaltensänderung. Ein Nicht-Kunde soll zu einem Kunden werden, ein Nicht-Nutzer zu einem Nutzer.
Es kann um Geld gehen, muss aber nicht:
Der Impact/Konsequenz eines Projektes ist die Verhaltensänderung von Menschen.
Darum geht es: Nutzer sollen mit dem Projekt sich anders verhalten als zuvor.


Ökonomischen Nutzen bringen Verhaltensänderungen bei Kunden/Nutzern — nicht die Beschäftigung mit den Strukturen des eigenen Unternehmens. Was in Meetings geschieht, in PowerPoint verewigt wird oder auf Stundenzettel geschrieben ist, ändert das Verhalten von Kunden/Nutzern nicht.
Also: so schnell als möglich in messbare Verhaltensänderungen investieren und so wenig als möglich in output/Meetings oder outcome/Präsentationen und Reportings.
»Your job is not to build more — it’s to build less. Minimize output, and maximize outcome and impact.«
Jeff Patton, 2014 (28)
»Die Aufgabe ist, so wenig wie möglich zu bauen, nicht so viel als möglich. Den Output minimieren, Outcome und Impact maximieren.«
Jeff Patton, 2014 (28)
Frank Robinson prägte 2001 den Begriff MVP als gemeinsames Ergebnis aus Produkt- und Nutzerentwicklung. Robinson nannte das synchrone Entwicklung. Populär machte Eric Ries das Vorgehen nach MVP in seinem Buch Lean Startup — nach wie vor eine Pflichtlektüre für agilere Organisationsformen.
Ein MVP ist das kleinstmögliche Release mit so wenigen Produktfeatures wie möglich — und hinreichend um die erwarteten Outcomes/Ergebnisse und Annahmen in konkreter Beobachtung zu prüfen.
»The MVP is the right-sized product for your company and your customer. It is big enough to cause adoption, satisfaction and sales, but not so big as to be bloated and risky. Technically, it is the product with maximum ROI divided by risk. The MVP is determined by revenue-weighting major features across your most relevant customers, not aggregating all requests for all features from all customers.«
Frank Robinson, 2008
»Das MVP ist das Produkt in richtiger Dimension für Unternehmen und Kunden. Es ist groß genug, um Akzeptanz, Zufriedenheit und Umsatz zu bewirken, aber nicht so groß, dass es aufgebläht und riskant ist. Technisch gesehen ist das MVP das Produkt mit maximalem ROI geteilt durch das Risiko. Der MVP wird durch die Umsatzgewichtung der wichtigsten Funktionen für Ihre wichtigsten Kunden bestimmt, nicht durch die Zusammenfassung aller Anforderungen für alle Funktionen von allen Kunden.«
Frank Robinson, 2008
Mit einem MVP Produkte und Lösungen zu entwickeln ist damit eher eine Führungshaltung als realistischer Managementstil, mit dem Annahmen geprüft und gegebenenfalls auch verworfen werden — wenn sich herausstellt, dass diese Annahmen nicht zutreffen.

»The alternative (to an MVP) is the HiPPO” method — the “highest paid person’s opinion.”
That one sucks worse.«Jeff Patton, 2008 (55)
»Die Alternative (zu einem MVP) ist die HiPPO-Methode: Die Meinung der Person mit dem höchsten Rang (bestimmt Features).
Das ist übler.«Jeff Patton, 2008 (55)
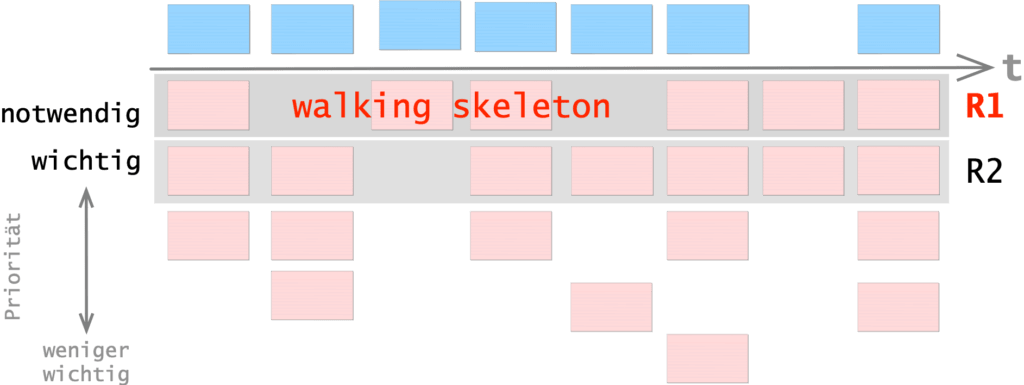
Story Mapping hilft bei der Priorisierung von Stories um daraus iterative, auf einander aufbauende Releases zu planen. Releases sind zunehmend bessere und reichhaltigere Iterationen mit denen die Produktziele schneller oder komfortabler erreichbar sind. Iterationen bieten mit jedem Schritt bessere Qualität. Das “zunehmend besser werden” ist der Begriff inkrementell
User Story Mapping ist iterativ:
Produkteigenschaften werden mit jedem Release differenzierter, besser ausgefeilt und komfortabler.
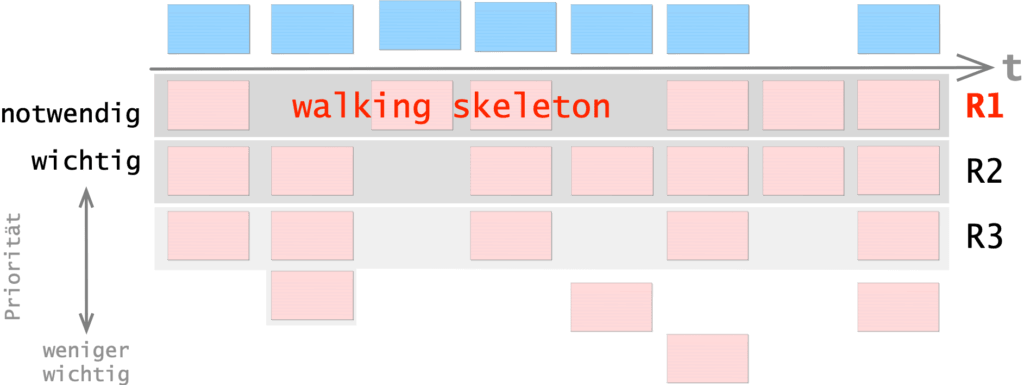
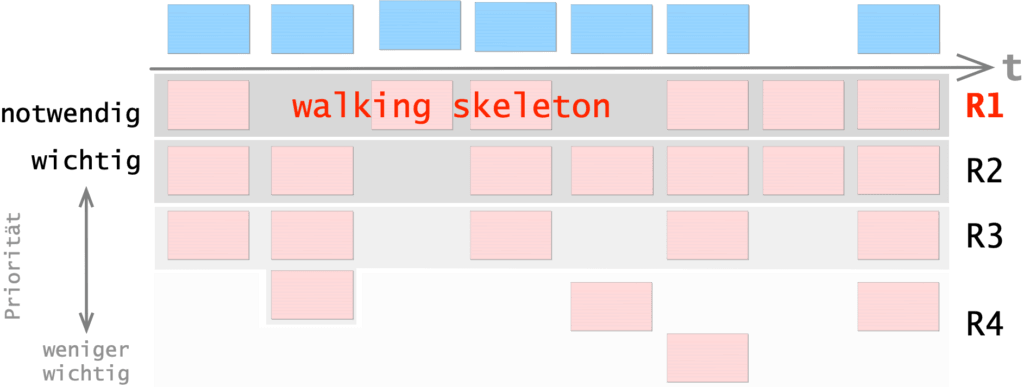
Die haptische, visuelle Darstellung als Karte stellt Transparenz her. Die blauen Karten sind Aktivitäten, von links nach rechts betrachtet führen Aktivitäten zum Nutzungsziel. Die roten Karten darunter differenzieren innerhalb einer Aktivität.
Das erste Release R1 ist ein walking skeleton und bringt nur notwendige Features. Also nur die Funktionen, die gerade ausreichen, um das Produktziel zu erreichen. Demonstriert wird die denkbar einfachste Implementierung.

Das walking skeleton kann das MVP (minimum viable product) sein. Es bietet nur die Mindesteigenschaften eines Produktes um schnell echtes Feedback von realen Nutzern/Kunden zu erhalten.
Feedback ist wichtig um schnell feststellen zu können: Sind wir auf dem richtigen Weg oder geht das Produkt am Bedarf vorbei?
Das zweite Release realisiert nach den notwendigen Features weitere Eigenschaften. Diese erleichtern Nutzern mit Aktivitäten und (Software-)Tools ihr Ziel zu erreichen und bieten weitere Möglichkeiten.

Das dritte Release poliert vielleicht noch einige Kanten und verbessert die Nutzererfahrung (user experience) — es macht die Interaktion einfacher oder variiert Randbedingungen und Datentypen. Edge Cases, seltene Datentypen und Ausnahmen werden abgefangen oder im Frontend validiert

Wenn es zu einem vierten Release kommt, wird weiter an weiteren Vereinfachungen, Design und Ästhetik oder Komfortfunktionen optimiert. Wartezeiten werden eliminiert oder Abkürzungen angeboten.

User Story Mapping ist iterativ:
Produkteigenschaften werden mit jedem Release differenzierter, besser ausgefeilt und angenehmer zu benutzen.
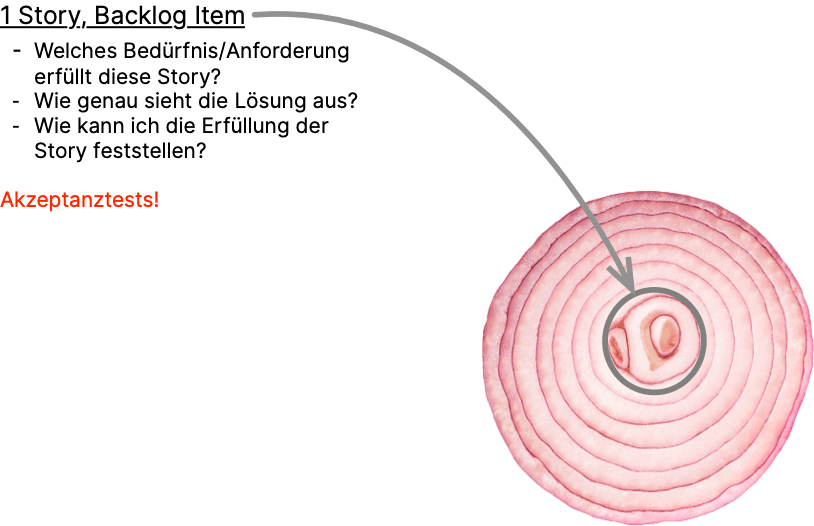
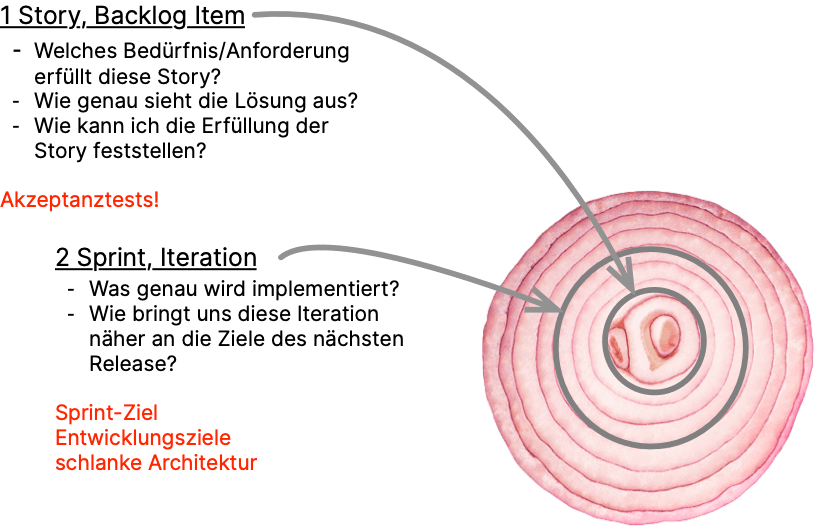
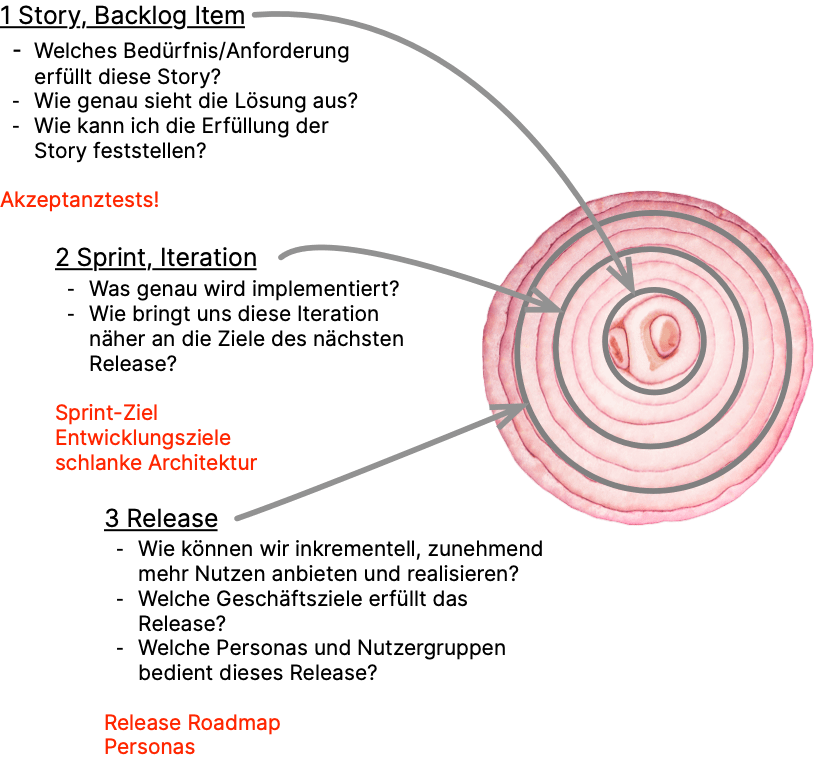
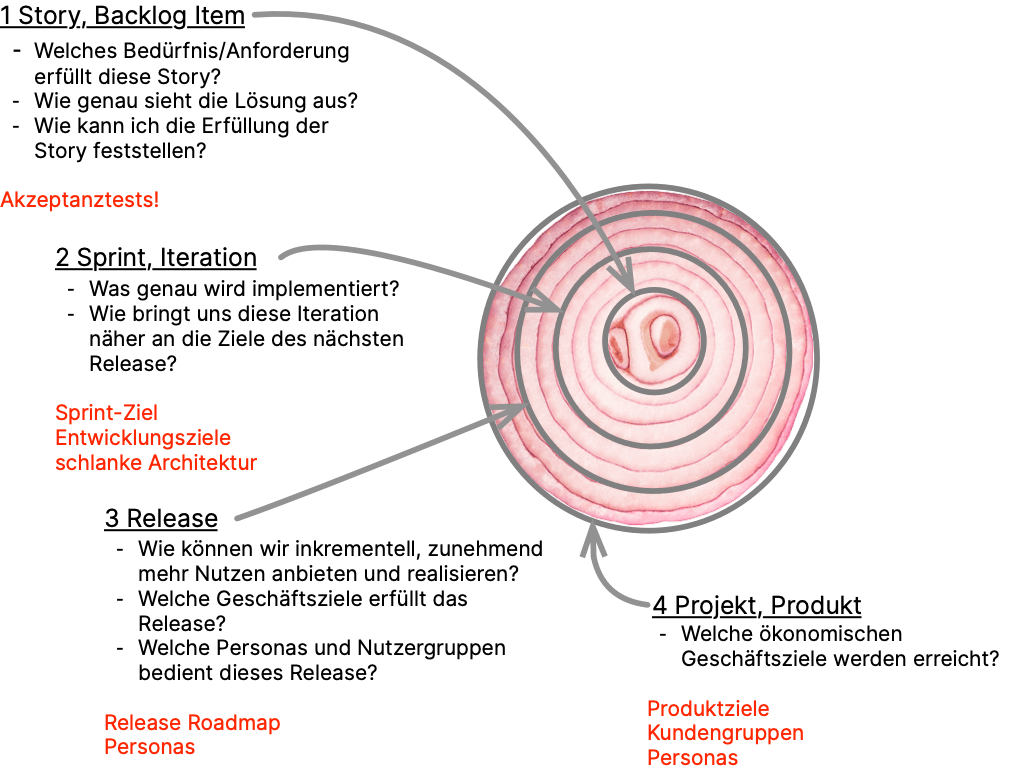
Jeff Patton verwendet eine Zwiebel als Bild für aufeinander aufbauenden Schichten.

Akzeptanztests machen beobachtbar, ob die Story so umgesetzt wurde, dass das Bedürfnis bedient wurde.

Definierte Sprint-Ziele erleichtern die Konzentration auf ein Teilziel.
Formulierte Ziele der Entwicklung helfen auszublenden, was gerade keinen Nutzen bringt.

Eine Release Roadmap skizziert, in welcher Reihenfolge Features erweitert und verfeinert werden.
Personas differenzieren Nutzertypen und Randbedingungen spezifischer Nutzungskontexte.

Dieses Projekt gibt es um ökonomischen Nutzen zu schaffen.
Ist der Impact des Projektes eine beobachtbare Verhaltensänderung?
Sind alle relevanten Kundengruppen adressiert?
Sind Personas mit vielleicht verschiedenen Randbedingungen und Bedürfnissen mit dem Produkt/Projekt zufriedener als zuvor?
Adzic, G. (2014). Impact Mapping; Making a big impact with software products and projects (leanpub).
Adzic, G., & Evans, D. (2014). Fifty quick ideas to improve your user stories. Neuri Consulting LLP.
Bruner, J. (1991). The Narrative Construction of Reality. Critical Inquiry, 18(1), 1–21. https://doi.org/10.1086/448619
Domingues, I., Berndtsson, J., & Adzic, G. (8.11.14). Getting the most out of impact mapping. InfoQ.
Patton, J. (2014). User story mapping: Discover the whole story, build the right product (First edition). O’Reilly.
Ries, E. (2011). The lean startup: How today’s entrepreneurs use continuous innovation to create radically successful businesses (1st ed). Crown Business.
Robinson, F. (2001). Minimum Viable Product. https://www.syncdev.com/minimum-viable-product/
Robinson, F. (3.10.2008). SyncDev: How It Works: Minimum Viable Product. Link zu archive.org
Shore, J. (20.3.05). Beyond Story Cards: Agile Requirements Collaboration. Link
Abbildungen
Das Bild der gelben Post-It Hölle stammt aus dem Film Middle School: The Worst Years of My Life (2017)
Die Abbildungen der Mona Lisa stammen aus Jeff Pattons Buch und einer Präsentation 2013 im Rahmen eines Workshop.
Alle weiteren Grafiken sind von Stefan Knecht hergestellt.